从刚开始接触项目的不知所措到如今独立完成项目的游刃有余,回首过去的半载岁月,不枉悟出几条心得。其实原型这些事,多是个人习惯,输出物易于理解,能够表达想法,这些才是关键。
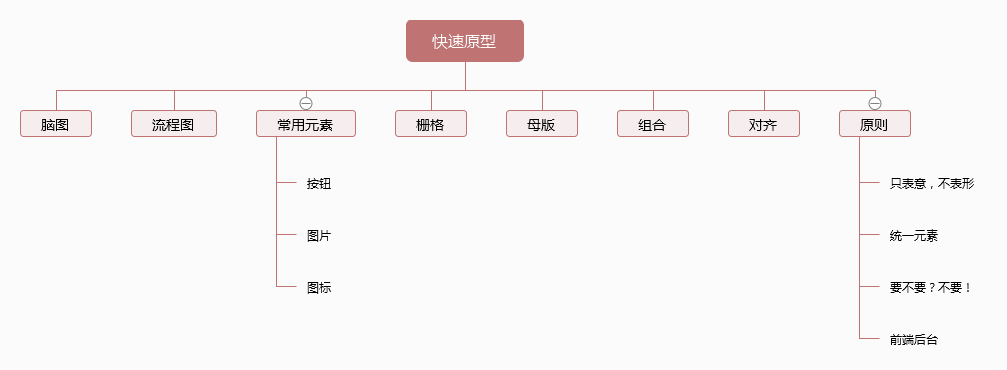
脑图
通过脑图整理结构,推荐使用百度脑图。

流程图
通过流程图梳理交互设计,避免遗漏,推荐使用Axure RP自带流程部件库。
常用元素
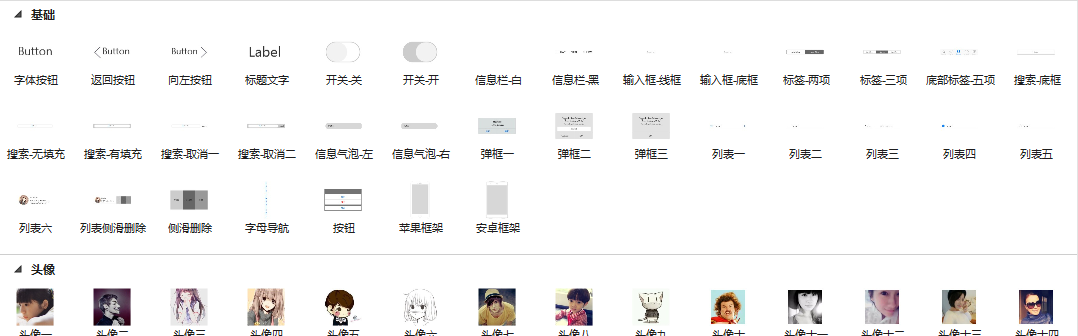
移动端:iOS、Android GUI; bootstrap GUI;按钮、图标、输入框、文本等元素统一风格。

栅格
使用栅格更容易对齐各种元素,使得原型视觉效果比较好。
母版
重复使用的元素千万不要使用复制,记得使用母版!
组合
需要多选的元素使用组合,再也不用一个一个的点了。
对齐
对齐是处女座的福音!

原则
在以后的工作中,谨记以下原则:
- 只表意,不表形
- 统一元素,勿用实物
- 要不要?不要!
- 前端后台
以上,仅作为个人工作总结,共勉!